Making a seamless web page background
Ever wondered how to make a tiled web page background where one tile joins perfectly with the next? This tutorial shows how to make a tiled web page background which has no visible tiling lines.

1 – Creating a square of your web page background
For this example of creating a web page background, I created this cloudy square. Any homogeneous texture can be used.
If you simply took this image, and used it as a web page background, you'd be able to see the nasty tiling lines it created, where one tile joined to the next.

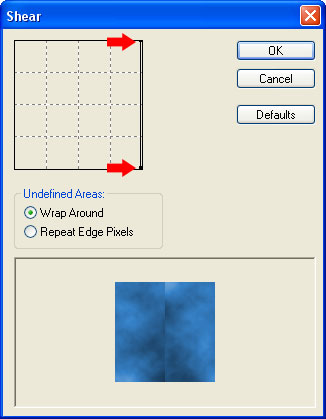
2 – Shearing your web page background
Click Filter > Distort > Shear. Move both the dots all the way to the right (I've highlighted them with red arrows.) This moves the whole image to the right. Some of the clouds are pushed off the right hand side, and they reappear on the left hand side.

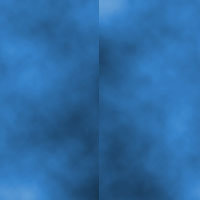
3 – The Sheared image
Now that our web page background image has been Sheared, the left and right edges will line up nicely, and the tiling line is now in the centre, where it can be easily worked on.

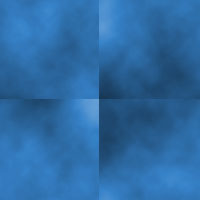
4 – Shearing the web page background again
The same process needs to be repeated, but in an up-down manner. The Shear function only works left to right, so it will be necessary to rotate the web page background first (click Image, Rotate Canvas, 90º Clockwise). Now Shear the image again.
Now all the edges will line up perfectly. The next step is to remove the visible tiling lines.

5 – Attack of the Clones
Simply blurring the edges will not work here - the lines will still be apparent.
 Select the Clone Stamp Tool, choose a blurry brush, and Hold Alt and click somewhere. This will set the "origin" of the tool. Now use the tool like you would any other brush, and try to paint over the lines. The Clone Brush tool doesn't paint any particular colour, it just duplicates whatever is at the "origin". The origin follows the brush - so as you paint upwards, the origin will move upwards too.
Select the Clone Stamp Tool, choose a blurry brush, and Hold Alt and click somewhere. This will set the "origin" of the tool. Now use the tool like you would any other brush, and try to paint over the lines. The Clone Brush tool doesn't paint any particular colour, it just duplicates whatever is at the "origin". The origin follows the brush - so as you paint upwards, the origin will move upwards too.
6 – The tiled wallpaper
This what that little piece of wallpaper looks when it's tiled. This technique can be done with a variety of images – paper, stones, grass etc.



